Engagement Letter + Proposal Portal Branding
Introduction
In CRM you can create Portal Branding for your Engagement Letter + Proposal Portals where your client will accept and sign or decline the Proposals and Engagement Letters sent to them from the CRM. If you have different departments or sections of your firm that has different branding you can create multiple different portal brands that a user can choose from when sending an Engagement Letter or Proposal.
Creating a Portal Brand
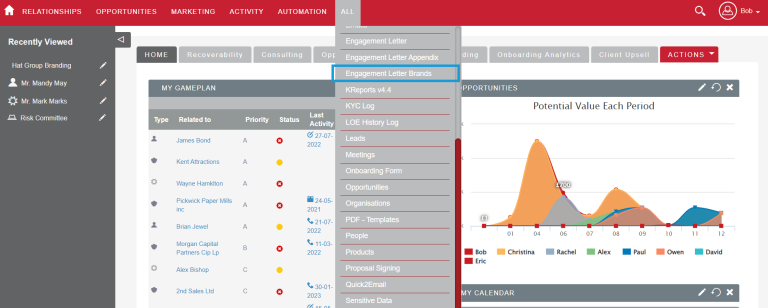
To create a Portal Brand first navigate to the Engagement Letter Brands module located in the All tab.

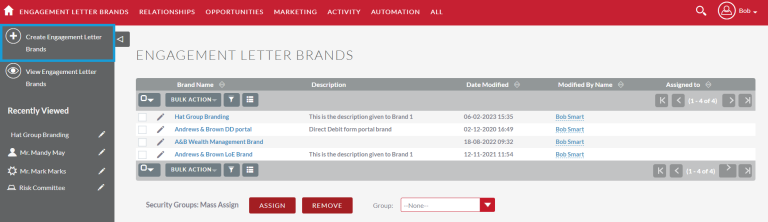
Once you’re in the module select the Create Engagement Letter Brand option.

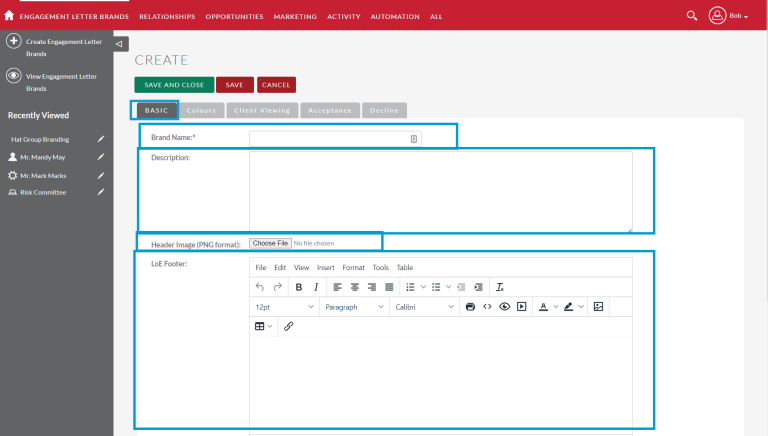
On the create screen you’ll see 5 tabs across the top which contains different information you can customise as part of your Portal Brands.
Basic Tab
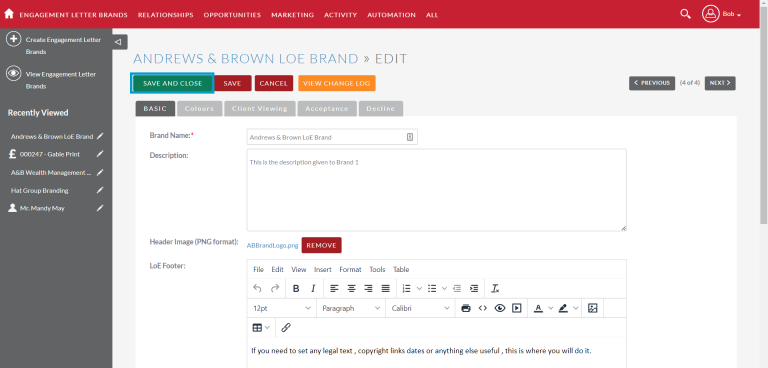
In the Basic tab you have the Brand Name field where you can name the branding and it will be used when a user is selecting a portal brand.
The Description field lets you enter a description for the branding or a note to let users know that the branding is to be used for.
Select Choose File to upload an image that will be used as the Header Image on the portal. Note: The image must be uploaded in PNG format.
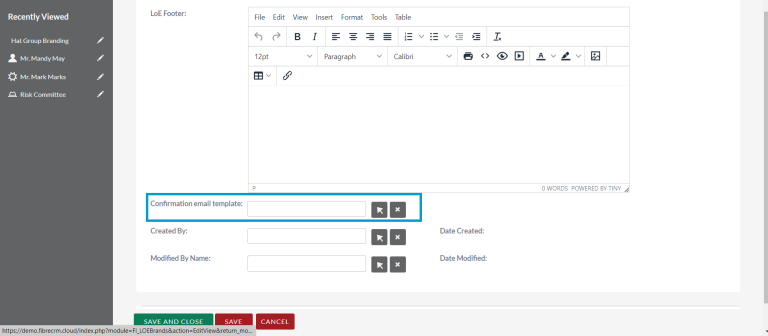
In the LOE footer field you can enter text/images that will at the footer of the portal. This section is also where you’ll set any legal text, copyright link dates or anything else useful if you need to.

Use the Select Arrow to choose the email that your client will receive once they’ve accepted and signed the Engagement Letter/Proposal in the Confirmation Email Template field.

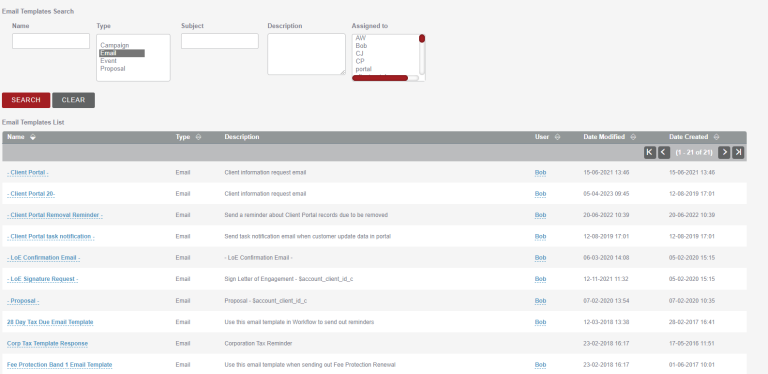
When you click the Select Arrow you’ll be taken to the a list of available email templates in your CRM. To select the template click the hyperlinked name. For more information on email templates please see our user guide: Creating and Editing Email Templates – User Guide – FibreCRM Support Portal

Colours Tab
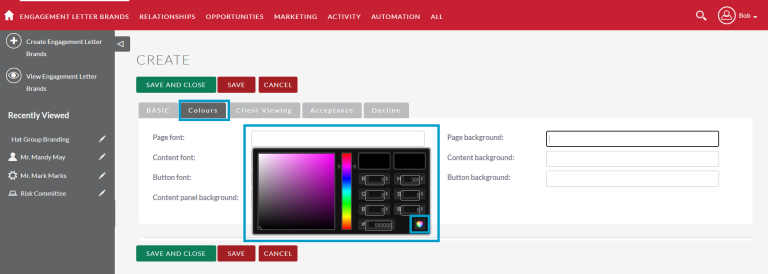
In the Colours tab you can select the colour of the different items in the branding such as; Page Font, Content Font, Button Font, Content Panel Background, Page Background, Content Background and Button Background.
To set a colour for any of the items click into the relevant field and the colour chooser will appear. Select your colour and then click the colour icon at the bottom right hand corner of the pop up to set the choice. The colour chosen will then appear in the field.

Client Viewing Tab
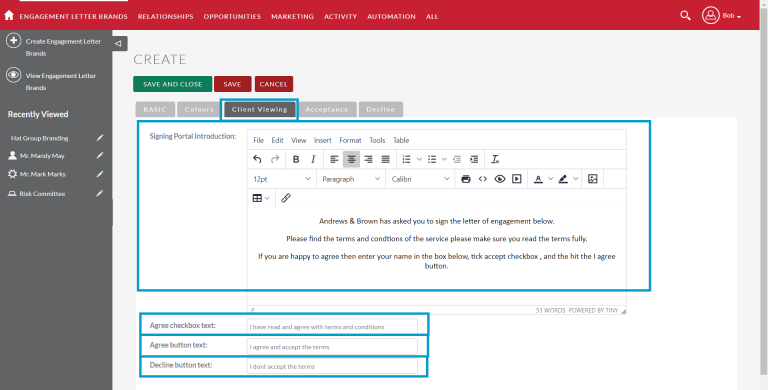
In the Client Viewing tab you can put a Signing Portal Introduction which will at the top of the Portal. Here it is recommended to enter some instructions for the user such as asking to read the Engagement Letter/Proposal and then how to sign.
In the next field you can enter the text that will be shown on the Agree Checkbox.
You can also enter text that will be shown on the Agree and Decline buttons.

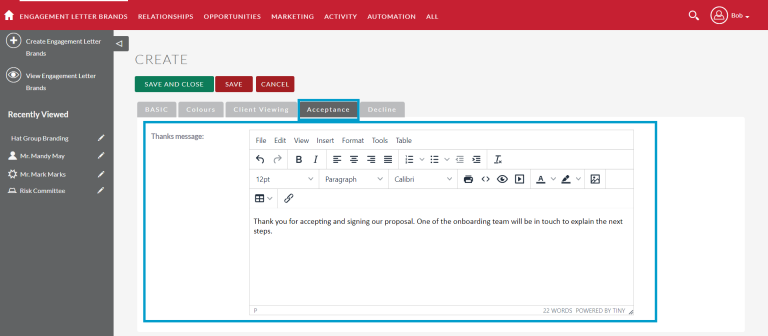
Acceptance Tab
In the Acceptance tab you enter the thank you message your client will receive once they’ve have accepted and signed the Proposal/Engagement Letter.

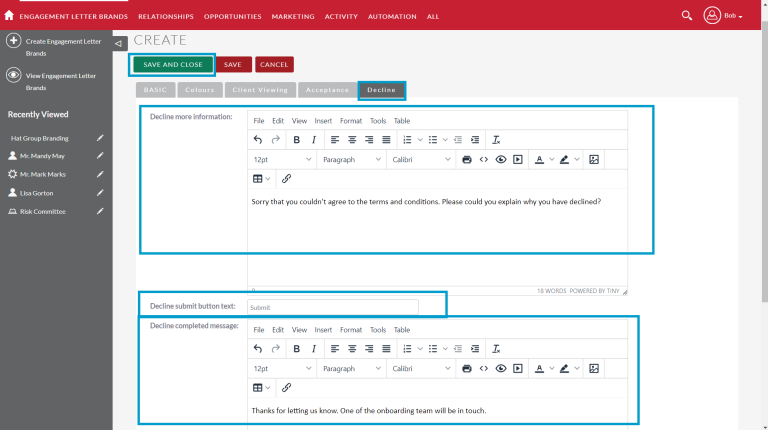
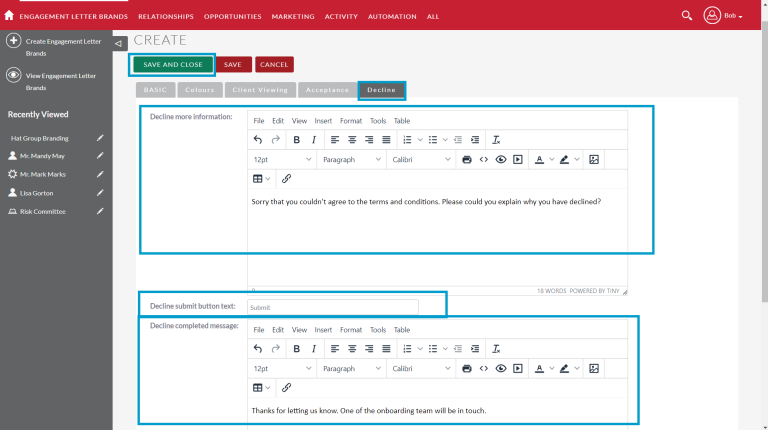
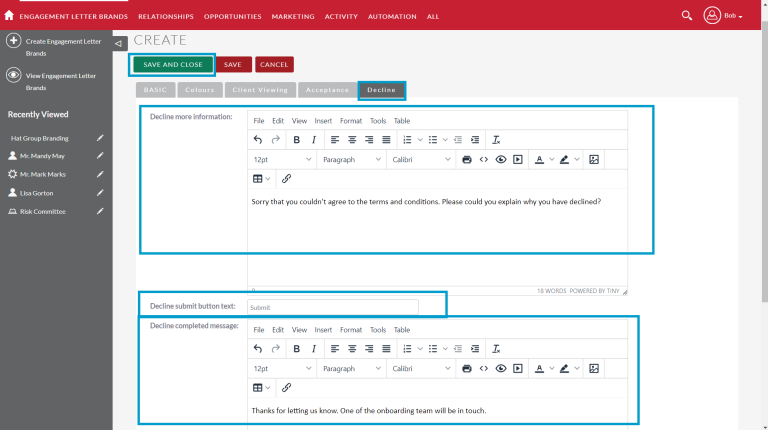
Decline Tab
In the Decline tab you can enter a message to request more information on why the Proposal/Engagement Letter was declined in the Decline More Information field.
You also have the option to edit the text that is shown in the Decline Submit button.
The final field in this tab you add information too is the Declined Completed Message which is where you can enter a message containing information once the client has submitted their declined reasons.

Once you’ve set the branding to how you would like it click the Save & Close button. The branding you’ve just created will now be available to use when sending a Proposal or Engagement Letter.


Ammending a Portal Brand
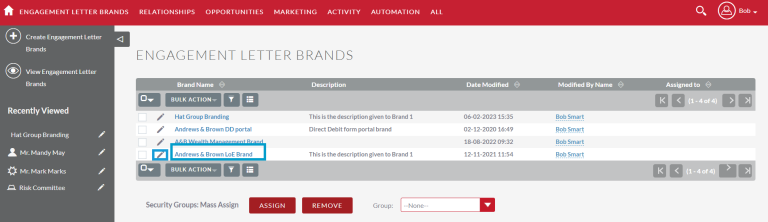
To amend an existing portal brand navigate to the Engagement Letter Brands module and in the list of brand click the name of the branding you’d like to edit or the pencil icon to be taken straight to the edit view of the branding record.

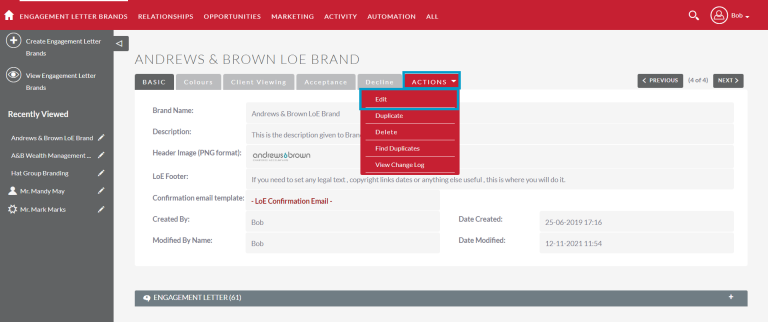
In the portal brand record select the Actions Menu and then select Edit.

Go through the branding tabs and make any changes that you need to. Once done click the Save & Close button. The changes you’ve made will now be on your portal branding when selected by a user.